Design tokens
Le scelte visive strutturali per la progettazione e lo sviluppo delle interfacce digitali
FondamentiMetadati e link per approfondire
Cosa sono
I design token definiscono, documentano e consentono l'applicazione di decisioni progettuali su larga scala, garantendo la coerenza di progettazione e sviluppo di un’interfaccia digitale su diverse piattaforme e dispositivi.
Rappresentano associazioni fra attributi, come colori, tipografia, spaziature e dimensioni e i loro valori. Per questo motivo sono considerati i fondamenti strutturali di un design system.
Perché usarli e dove trovarli
Usiamo i design token per:
- mantenere un sistema visivo scalabile e coerente;
- semplificare le decisioni di design, rendendole sistematiche;
- facilitare l’implementazione di componenti, pattern e template;
Sono disponibili in formato json sul repository GitHub design-tokens-italia.
Sono disponibili come stili di Figma in UI Kit Italia.
Nomenclatura e organizzazione
Il nome di un token
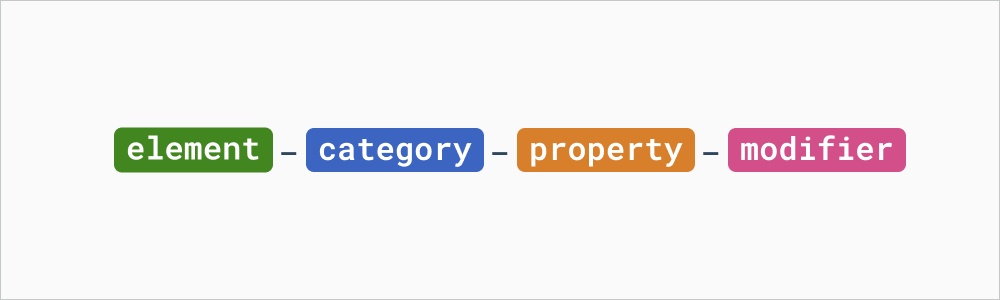
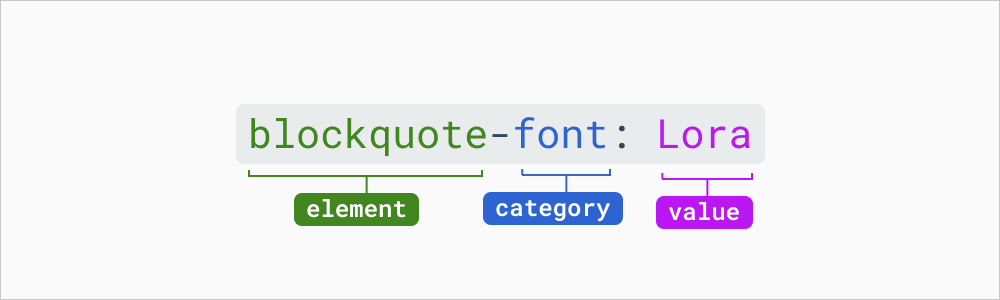
Il nome di un token è composto da una sequenza di termini separati dal simbolo “-”.

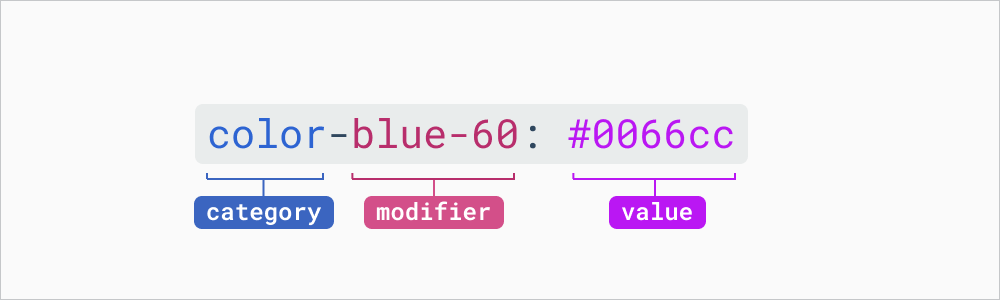
Il nome di token globale descrive il valore grezzo – anche detto raw – che contiene. Esempio: color-blue-40: #0066cc.
Questi termini possono essere di quattro tipologie:
- elemento / element - può essere il nome di qualsiasi elemento specifico presente nell’interfaccia, come un componente (es. button), un elemento testuale (es. label) o un gruppo di elementi (es. form);
- categoria / category - indica la categoria di stile come color, font, space, size, radius, etc.;
- proprietà / property - indica la proprietà di una categoria a cui è strettamente correlata (es. background è una proprietà solo della categoria color);
- opzione / modifier - indica un’opzione di stile che può essere una variante (es. primary), uno stato (active) oppure il valore di una scala dimensionale (es. xs, s, lg);
Il numero di termini utilizzati per creare il nome di un token dipende dalla sua tipologia o livello di appartenenza.
I livelli dei design token
I design token sono classificati in tre livelli di profondità– globali, semantici e specifici – in base al contesto di applicazione.
1. Token globali
I token globali rappresentano i fondamenti visivi strutturali dell'intero design system. Sono agnostici rispetto allo strumento che stai utilizzando.

Il nome di token globale descrive il valore grezzo – anche detto raw – che contiene. Esempio: color-blue-40: #0066cc
Come usiamo i token globali
I token globali vengono usati esclusivamente come riferimento per i livelli semantici e specifici. Non sono applicati in modo diretto ad alcun elemento o componente dell’interfaccia.
Questa tipologia di token è disponibile nel file global.json
2. Token semantici
I token semantici rappresentano decisioni progettuali che possono essere riutilizzate per più elementi e componenti dell’interfaccia.

Sono detti semantici perché il nome comunica il caso d'uso previsto.
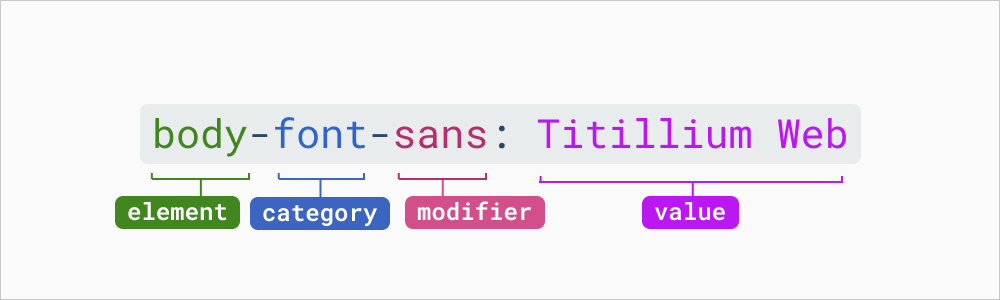
Usano i token globali come valore. Esempio: color-text-primary: color-blue-40
Come usiamo i token semantici
I token semantici sono utilizzati per applicare gli stili visivi ricorrenti a più elementi e componenti dell’interfaccia.
Questa tipologia di token è disponibile nel file semantic.json
3. Token specifici
I token specifici sono una rappresentazione esaustiva di ogni valore associato a un elemento o componente.
Sono denominati in modo da facilitare l’adozione sia nella progettazione che nello sviluppo di un componente. Per questo motivo il nome include sempre il riferimento al componente.
Usano i token globali e, in alcuni casi, i semantici come valori.
Questa tipologia di token è disponibile nel file specific.json
Casi d'uso
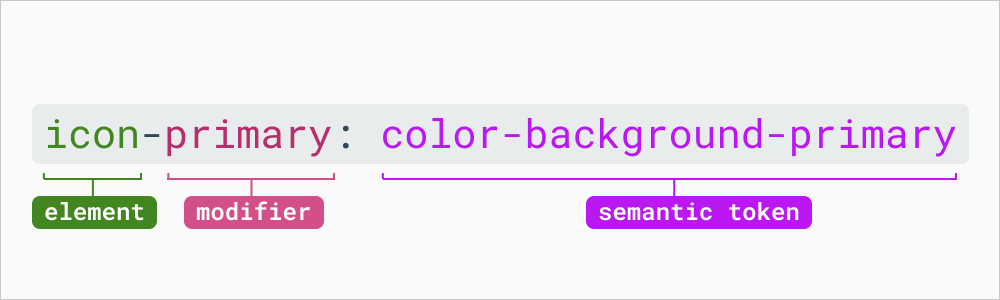
Esempio di un token specifico che referenzia un token semantico:

Questo approccio è raccomandato nel caso in cui si voglia gestire l’aspetto di un elemento o componente in modo circoscritto, pur riutilizzando token semantici, dove disponibili.
Esempio di un token specifico che utilizza direttamente un valore grezzo (raw):

Questo approccio è raccomandato nel caso in cui non ci siano token semantici riutilizzabili per definire lo stile di un elemento o componente.
Strumenti
Integriamo i design token nei nostri progetti grazie all’utilizzo di strumenti avanzati che semplificano il processo di lavoro.
Tokens Studio for Figma
Utilizziamo Tokens Studio for Figma per tenere in sincronia gli stili utilizzabili in Figma con i design token. Tramite questo plugin inoltre esportiamo i tre livelli – global, semantic e specific – in formato .JSON.
Style Dictiornary e CI
Abbiamo integrato Style Dictionary per poter generare le variabili CSS e Sass relative ai design token. Partendo dai file .JSON disponibili in design-tokens-italia, questo strumento facilita la manutenzione automatizzando il processo di aggiornamento.